- サポート・ホーム
- 使い方
- ユーザーの設定と基本の操作
- 組織の管理
- リクエストで買う
- リクエストに販売する
- バンバンボード
- バンバンボード・チュートリアル基礎編
- バンバンボード・チュートリアル計算編
- メッセージ
- ビデオ・ミーティング
- 共有ファイル
- OneShotデモビデオ・レコーダー
- 禁止リスト
- 共通
- よくある質問
- 制限事項・不具合
- H-Market model
- 対応ブラウザ
- 問い合わせ
- 無料とオプション
- オプション利用料
- ランド・ドメイン名
- 販売者
- バンバンボード
- オプション利用料
- 紹介用の素材
- 組織と本人情報の確認
- 規約
- 利用規約
- プライバシー・ポリシー
- 閲覧ロギングの設定
- 特定商取引法表示
- コンテンツ作成ガイドライン
販売者向け:バンバンボードのポイントと使い方
- ランキングの上位ではない商品を候補にしてもうには?
- カードに自動で画像、価格、説明を入力し、販売のチャンスを増やす
- 売上アップにつながるのは、複数の画像と十分な商品説明
- 技術資料: バンバンボードに入る商品説明・価格データの記載方法
- APIで構造化データを提供する

ランキングの上位ではない商品を候補にしてもらうには?
ネットで買い物をするとき、無数の商品や会社の中から自分に合うものを見つけ出すのは至難の業です。つい、レビューや価格のランキングに頼るので、ランキングの上位の会社に注文が偏ってしまいます。
販売者は、漫然と商品を並べるだけでは全く売れません。商品の価値の向上や顧客との対話をするべきだわかっていますが、実際には自社の商品をランキングの上位に押し上げるために、SEO対策、ブログやSNSなど、価値と全く関係ないことで費用と労力を費やしています。

バンバンボードは、購入者がいろいろなネットショップの商品をバンバンとカードにして、まとめて比較・検討するためのツールです。
ボード上でカードを並び替えて、自分の用途に合う・合わないによってわかりやすく整理できるので、ランキングの上位にない商品も幅広く検討の対象になります。

販売者にとっては、自社のネットショップやショッピング・モールの枠を超えて、自社の商品を候補にしてもらえる機会が増えます。
バンバンボードは、ランキング上位でなくても販売の機会が増える有力なセールス・チャネルです。また、今までSEOに費やしてきたコストを、本来の商品の価値の向上や、顧客との対話に振り向ける契機にもなります。
カードに自動で画像、価格、説明を入力し、販売のチャンスを増やす
ユーザーがネットショップの商品をバンバンボードに入れると、リクエストランドはその商品のページに記載された構造化データを読み込み、カードにサイト名、価格、通貨、タイトル、商品説明を表示します。
多くのネットショップではデータは自動的に入ります。データがもれなく入っているか、以下に沿って確認してください。
- 価格が入っているか。通貨が正しいか。
- 画像ギャラリーに商品の画像が複数入っていて、(洋服などの)色のバリエーションが網羅されているか。画質が高いか。
- 商品説明が十分に記載されているか。画像付きで説明をしているか。
- 商品説明が会社概要になっていないか。
- サイト名が正しいか。
十分ではない場合、データの記載方法に沿って少し変更するだけで、カードの情報量を大幅に増やすことができ、受注につながります。特に、価格が自動で入らないと、候補になる可能性が大幅に下がります。
カードには、あなたの商品ページへのリンクがあります。購入者はそこから商品ページを開き、購入をします。いずれバンバンボード内で決済までできるようにする予定です。
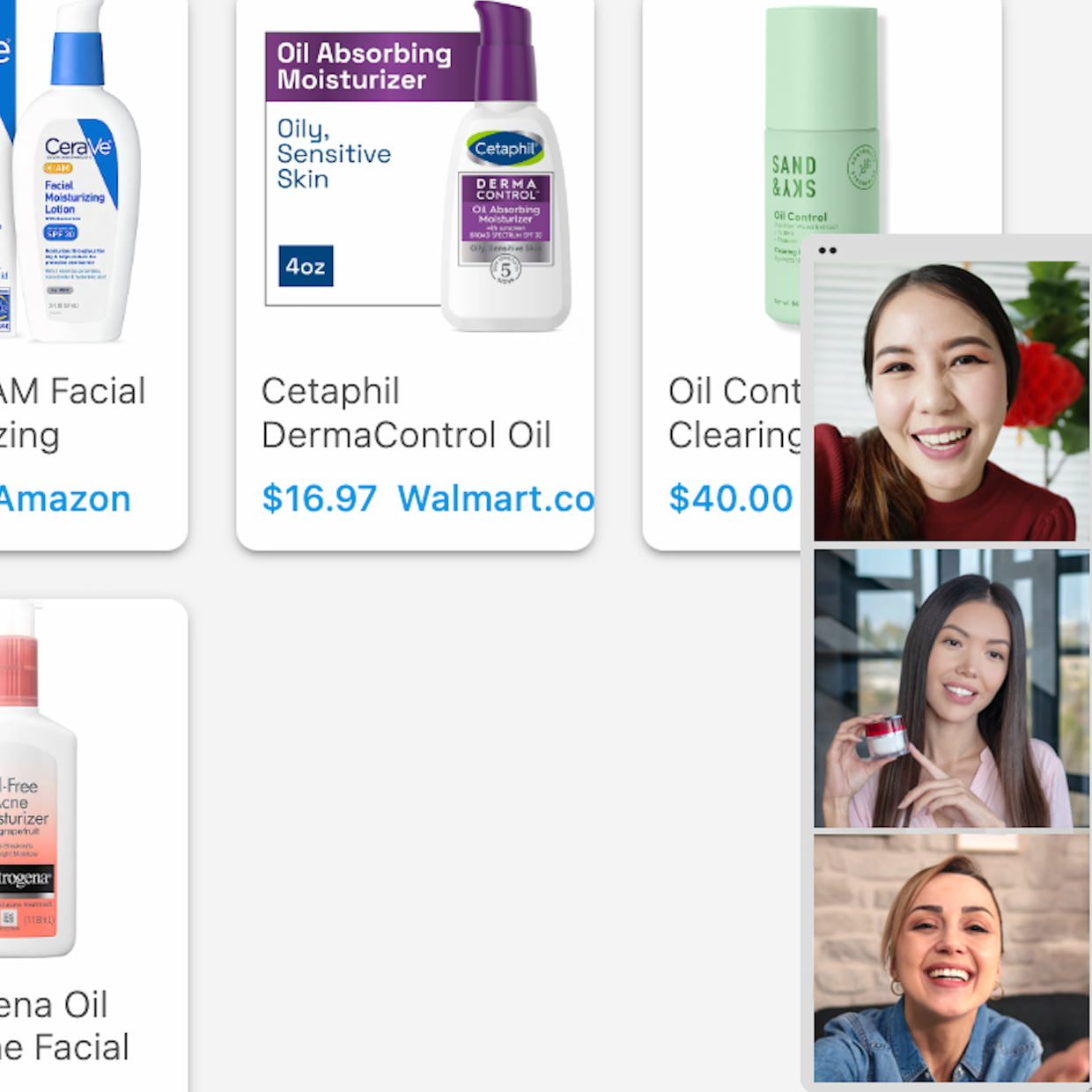
売上アップにつながるのは、画像ギャラリーと十分な商品説明
以下は、画像ギャラリーに複数の画像が入っている例と、商品説明内に複数の画像とリッチテキストが入っている例です。
例えば、購入者がカードを並び替えて考える際に、好みの色のサンプルが表示されていれば、購入の有力な候補です。
カードのトップ画像には、画像ギャラリーの1番目の画像が表示されます。
商品のカラー・バリエーションを表す複数の画像が画像ギャラリーに入っていれば、購入者は好きな色の画像を1番目にドラッグしてトップ画像にすることができます。画像ギャラリーへの画像の入れ方はデータの記載方法を見てください。
購入者は自分の用途、たいていは何かの問題の解決に適している商品を探します。あなたの商品のカードに商品説明が十分に記載されていれば、他の商品よりも自分に合っていると判断することができます。商品ページの説明にわずか数文字の変更を施すことで、画像を含む商品説明をカードに自動的に入れることができます。
ユーザーは、元の商品ページを開いて説明を読んだり、画像や商品説明をカードに追加することができますが、そこまでしてくれるとは限りません。カードに自動的に商品説明を表示することが重要です。
自分で購入者のバンバンボードに商品を入れるには?
では、購入者はどうやって、あなたの商品を見つけて、バンバンボードに入れるのでしょうか?
ひとつの方法は、ウェブ上であなたの商品を目立たせる方法です。これは従来の「並べて祈って待つ」方法で、ランキング上位の販売者による大量販売に向いています。
もうひとつの方法は、購入者のバンバンボードに、あなたが自分で商品のカードを入れる方法です。
購入者がリクエストを書いて、あなたがそれに応答すると、あなたと購入者の間に、メッセージ、ビデオ・ミーティングと1枚のバンバンボードからなる1組の相談セッションが用意されます。

バンバンボードは共有されているので、あなたがそのバンバンボードに商品のカードを入れると、購入者のボードにそれが現れます。つまり、商品の提案です。
逆に、購入者がカードを動かすと、あなたのボードのカードも動きます。
そのバンバンボードは購入者のもので、そのリクエストに選択された全ての販売者と共有されています。購入者は全てのカードを見て、比較することができます。各販売者は自分が入れたカードしか見えず、他の販売者が入れたカードは見ることができません。購入者がカードに書き込んだノートも読めません。

販売者は、メッセージやビデオで購入者の要望を聞いて、要望にあった商品のカードを入れることができます。
一つの方法として、予め別のバンバンボードに十分内容を充実させた商品のカードを作っておき、相談セッションの際にこのバンバンボードにコピーすることができます。
例えば、カードに動画による説明を載せておけば、わかりやすく、詳しい説明の手間も省けます。
メッセージであれば、同時に数十人の顧客に対応が可能です。ビデオ・ミーティングであれば、顧客と人間的なつながりができます。
現在は、ボード間をまたがるカードの移動はできますが、コピーはできないので予めカードのコピーを作っておきます。カードの移動は、カードを開き、編集を押して、右上の「ボード」を選んでから「完了」ボタンを押します。
ネットショップに構造化データが入ってない場合でも、この方法であればカードで提案ができます。
商品を売る方法
購入者がバンバンボードにカードを10枚入れたとして、売れるのはそのうちひとつです。
あなたが入れてもらった1枚のカードが、どうやってそのひとつになるか? 他と同じ商品であれば、確率は10分の1しかありません。
顧客が抱えている、解決したい問題はさまざまです。
商品の価値とは、個々の顧客のさまざまな問題を解決することです。その価値をどうやって提供するかを考えて、実行することが本来の仕事です。
その奥底にあるのは、共感や、思いやり、親切といった気持ちで、(AIにはない)あなたの強みです。
では、何が個々の顧客にとっての価値なのか、今までどうやって知ってきましたか?
今まで売った商品は、顧客が本当に欲しかったものだったのでしょうか? 妥協ではなかった? 本当は他社の製品を勧めるべきではなかったか?
リクエストランドで、顧客に直接、どんな問題を解決したいのかを聞いてみてください。
顧客にとっての問題は何か? それを解決するにはどうしたら良いのか? それを知って、価値を提供することが、すなわち商品を売ることです。

技術資料: バンバンボードに入る商品説明・価格データの記載方法
ネットショップの商品ページに以下のように構造化データを記載すると、バンバンボードのカードに自動で画像、価格、説明が入ります。
カードの情報量が増えて、大きな売上アップの効果が期待できます。
- リクエストランドはMicrodata及びJSON-LDに対応しています。混在も可能です。Microdata、JSON-LDの順で優先します。
- Productのname, image, descriptionと、OfferのpriceとpriceCurrencyをMicrodataまたはJSON-LDで記載してください。
- カード上の画像ギャラリーに画像を入れる方法は複数あります。
- MicrodataのImageGalleryに複数の画像を入れる
<meta itemprop="imagegallary" content="[\"https://example.com/image0.jpg\", \"https://example.com/image1.jpg\"]"/>
- MicrodataのImageに1枚または複数枚の画像を入れる
<meta itemprop="image" content="[\"https://example.com/image0.jpg\", \"https://example.com/image1.jpg\"]"/>
- MicrodataのImageGalleryに複数の画像を入れる
- JSON-LDのimageに1枚の画像を入れる
- JSON-LDのimageに画像のリストを入れる
<div itemtype="https://schema.org/Product">
<div itemprop="description">商品の説明部分のHTML</div>
</div>
CSSやJavaScriptを読み込まないため、元の商品ページほどきれいには表示されません。<script>のようないくつかのHTMLタグやアトリビュートは削除されます。
サイト名にはOG:site_nameまたはドメイン名を使用します。
Microdata記載例
<div itemtype="https://schema.org/Product">
<meta itemprop="image" content="[\"https://example.com/image0.jpg\", \"https://example.com/image1.jpg\"]"/>
<div itemprop="description">商品の説明(HTML)</div>
<div itemprop="offers" itemtype="https://schema.org/Offer">
<div itemprop="offers" itemtype="http://schema.org/Offer">
<meta itemprop="priceCurrency" content="JPY"/>
<meta itemprop="price" content="4400"/>
</div>
</div>
APIで構造化データを提供する(準備中)
プログレッシブ・ウェブアプリ(PWA)のように、構造化データをクライアントで生成する場合は、APIを提供してください。
APIキー・エンドポイント・商品IDをリンクから取得する正規表現をオプションのページから登録してください。
例
API response: 構造化データをMicrodataまたはJSON-LD形式で送信してください。
Microdataを送信する場合、HTMLの文字列を送信してください。最上位のelementは1つ以上のdivで、itemscopeとitemtypeが必要です。
例
JSON-LDを送信する場合、JSONを送信してください。配列か、配列の配列を送信してください。
例
または
[[{"@context": "https://schema.org/", "@type": "Product","sku": "112639037","image": "https://image.example.com/image0.jpg", "name": "Your product name","description": "Your product description..."}...], [...]]
